티스토리 뷰
생활코딩(이고잉님)의 React 강의를 보고 배운 내용을 정리하는 게시물입니다.
www.youtube.com/watch?v=XMb0w3KMw00&list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi
이제부터는 글을 짧고 간결하게 정리용으로만 남기겠습니다.
이제 강의 마지막까지 19, 20, 21차만 남은 상태인데 이 3개의 강의에서 할 계획은
1. TOC List에 내용을 추가하기
2. TOC List에 추가된 내용을 수정하기
3. TOC List에 추가된 내용을 삭제하기
이 세 가지로 추려진다.
개인적으로 19강을 전부 듣고 실습해본 결과,
내가 이 기능을 HTML, CSS, Javascript로 구현하면 어떻게 되었을까? 를 상상하면서, 비교하면서 들었다.
어떻게보면 React를 처음 배우는 입장이라 조금 어렵게 느껴지는 것이 있기도하고 상대적으로 Javascript를 이용하면 훨신 간편할 것 같다는 생각도 했는데
버튼을 누르고 기능을 실행시켰을 때 리로드 없이 그 자리에서 Content의 내용이 바뀌게끔 구현한다는 것이 React의 엄청난 장점인 것 같다.
(안드로이드 스튜디오를 할 때는 수정 사항이 생길 때마다 다시 실행시키느라 답답했는데 Flutter를 이용하니까 그냥 새로고침 한 번에 바로 되는 편리함 정도?)
생성, 수정, 삭제 클릭을 만들어야 하므로


위와 같이 내용을 수정했다.
Component를 하나 더 만들어서 집어 넣어준 게 전부이지만 이제 Control에서 클릭하면 a Tag에 따라 그에 알맞게 Content를 변경해줄 것이다.
이 때, 왜 delete는 a Tag를 사용하지 않았냐면,
실제 사용자가 미리 다음 페이지에 방문하게 하는 SW가 깔려 있는 경우가 있는데
그렇게 될 경우 Delete를 클릭하면 실제 방문하기 전에 Delete가 실행된다.
그래서 input Tag를 이용했다.

이런식으로 작성해두고 Control Component에는 props로 mode를 받아와서 mode를 수정하게끔 해놨다.

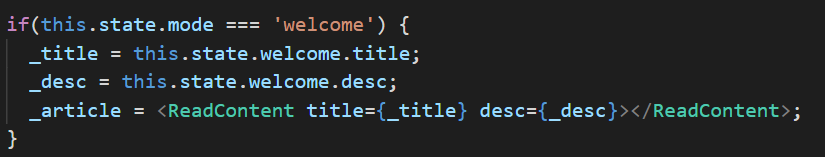
그렇다면 이제 그 mode에 해당하는 Component를 Content에 바꿔 넣어주게끔 해야한다.
(create를 클릭하면 CreateContent로 바뀌게끔!)
원래 Content Component였던 것을 변수로 바꾸어 전달하면 된다!


이런식으로 수정해주었다.

create 버튼을 누르면 자동으로 Content Component가 CreateContent Component로 변경된다.
그렇다면 이제 Create를 클릭했을 때, form을 이용하여 input을 받는 공간을 만들어주자. (이거는 html에 가까운 듯)

여기서 onSubmmit에 전달하는 e.target.title.value와 e.target.desc.value는 각각 input에 작성된 title과 desc에 해당하는 것이다.
그렇다면 sumbit을 누를 때마다 title과 desc를 App.js에 전달하여 TOC에 추가하게끔 해야한다.

concat을 이용하여 현재 content에 전달 받은 title과 desc가 들어간 list item을 추가하고 id를 추가시켜 list의 값을 업데이트 해준다.
그러면 이제 create를 클릭하여 input form에 내용을 작성하여 제출할 수 있고 그에 따라 TOC Content에 값이 추가된다.
왜 concat을 쓰는가?
처음에는 그렇게 큰 의미가 없다고 생각했는데 강의를 듣다보니 매우 중요한 문제인 것 같다.
list에는 push라는 method를 이용하여 내용을 추가할 수도 있다.
하지만 console에 다음과 같이 입력하면
var a = [1, 2];
a.push(3);
console(a);a라는 list 변수가 변경됨을 알 수 있다. 한 마디로, 원본이 바뀌는 것이다.
하지만 concat을 사용하여
var a = [1, 2];
var b = a.concat(3);
console(a, b)다음과 같이 코드를 짜게 되면 a는 원본이 보존되고 b는 a의 원본을 복제하고 3을 추가하여 새로운 b 리스트 변수를 만들어낸다.
shouldComponentUpdate라는 함수를 사용해보자.
shouldComponentUpdate 함수는 return true이면 render가 호출되고 false면 render가 호출되지 않는다.

위의 코드는 한 마디로 현재 props와 새로운 props가 다르면 render 함수를 호출하고 그렇지 않으면 호출하지 않는 것이다.
만들어놓은 페이지에서 javascript를 클릭했을 시에는 javascript에 해당하는 title과 desc를 state의 contents 리스트에서 가져오면 되므로 TOC는 다시 호출될 필요가 없다.
하지만 console에서 확인해보면 알 수 있듯이 TOC가 호출될 필요 없을 때에도 계속해서 호출된다.
이를 방지하기 위해 shouldComponentUpdate 함수를 사용하는 것이다.
즉, 쓸데없이 시간 낭비하지 않게 해주는 함수인 셈이다.
그런데 원본 자체를 바꿔버리면?
이 함수를 제대로 사용할 수 없고
쓸데없는 낭비를 하게 된다.
그런 측면에서 concat이 중요한 것이라고 할 수 있다. (원본을 바꾸지 않는, immutable)
'Programming 📱 > React & React Native' 카테고리의 다른 글
| [생활코딩 React 강의] #20~ #Fin. Update 및 Delete기능 구현하기 (0) | 2021.01.19 |
|---|---|
| [생활코딩 React 강의] #17 ~ #18 : Props와 State에 대한 정리 (0) | 2021.01.05 |
| [생활코딩 React 강의] #15 ~ #16 : State와 Props, 그리고 Render (0) | 2021.01.04 |
| [생활코딩 React 강의] #10 ~ #14 : React의 실용성을 피부로 느끼는 (0) | 2020.12.28 |
| [생활코딩 React 강의] #7 ~ #9 : 나도 React 할 줄 안다! (0) | 2020.12.27 |