티스토리 뷰
[생활코딩 React 강의] #15 ~ #16 : State와 Props, 그리고 Render
ESin99 2021. 1. 4. 18:40생활코딩(이고잉님)의 React 강의를 보고 배운 내용을 정리하는 게시물입니다.
www.youtube.com/watch?v=XMb0w3KMw00&list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi
15.1. State 소개
이전시간까지는 React의 기본 기능, 그리고 그 중에서도 중요한 개념인 'Props'에 대해 배웠다.
어떤 사람이 아이폰을 사용한다고 해보자.
아이폰을 사용할 때 터치하는 화면, 볼륨을 높이기 위해 누르는 볼륨 버튼들을 모아서 '사용자 인터페이스(UI)'라고 한다.
여기서 사용자가 제품을 조작하는 장치들을 Props에
props의 값들에 따라 내부적으로 구현에 필요한 것들을 State에
비유할 수 있다.
- Component들은 Props들을 이용하여 조작하게 됨 → 한 마디로, 사용자에게 props는 매우 중요한 것
- Component들이 내부적으로 어떻게 구현되고 어떻게 이용되는 지에 대하여 사용한느 것이 State
우리가 어떤 제품을 사용할 때, 그 제품의 전선이 바깥으로 튀어나와있으면 그 제품이 완전하지 못한 것처럼 구현하는 부분(State)과 사용하는 부분(Props)을 철저히 분리하여 개발해야한다.
15.2. State 사용
State로 내용을 전달하고, 전달한 내용을 토대로 Props와 연결하여 띄워준다.
- render 함수보다 먼저 실행시켜주고 싶을 때 사용하는 것이 '생성자'
constructor(props) {
super(props);
}
※ 참고로, Subject Component의 title, sub처럼 문자를 입력할 때는 쌍따옴표("")로 나타내면 되지만 Javascript의 코드로서 실행시키고 싶을 때는 중괄호({})를 사용하면 됨

- 상위 Component의 State값을 하위 Component의 Props의 값으로 전달하는 것이 가능해짐
15.3. Key
이전 시간까지의 강의에서 만들어놓은 TOC Content, 즉 list 부분을 State로 자동생성하는 코드를 작성해보았다.


이 때, list마다 key를 설정해주지 않으면 다음과 같은 오류가 발생한다!

반복문으로 각각의 리스트를 자동으로 생성하는 경우 에러가 발생하는 데, 이 때 각각의 리스트에 key라는 props를 가지게 하면 해결된다. (자동으로 안에 내용을 넣을 때 key를 설정해야하는 것이며 이는 react의 내부적으로 필요해서 요청하는 것이니 그냥(?) 넣으면 된다)
16.1 이벤트 state props 그리고 render 함수
16강부터는 흔히 말하는 클릭이벤트를 구현해본다.
링크를 클릭하게 될 때, 클릭한 링크에 따라 App Component의 State가 바뀌고 그 바뀐 State값이 Content Component의 Props에 전달되어 동적으로 Application이 바뀌게끔 구현하는 것이 목표!
먼저, State부터 세팅한다.

this.state = {
mode: 'welcome',
}현재 App Component에서 render함수를 실행하기 전에 state에 mode라는 변수를 넣어 컴포넌트가 'welcome' mode임을 알려주는 것이다.

코드를 다음과 같이 수정해보았다.
한 마디로, 현재 state의 mode가 무엇이냐에 따라 Content의 props에 전달되는 값이 변경되게끔 했다고 보면 될 것 같다.
React에서는 State의 값이 (혹은 Props의 값이) 바뀌면 그 State를 갖고 있는 Component의 render함수가 다시 호출된다.
→ render가 다시 호출됨에 따라 그 render함수 하위에 있는 Component들을 이루고 있는 .js 파일의 render함수가 모두 다시 호출되고 화면이 다시 그려짐
→ 즉, render가 하는 일은 어떤 HTML을 그릴 것인가를 결정하는 것이다.
16.2. 이벤트 설치
그렇다면, 이제 링크를 클릭했을 때(HTML의 a Tag를 이용하면 됨) 현재 Component의 State가 변경되게끔 코드를 작성해보자.

※ Javascript에서는 Click 이벤트를 설정할 때, onclick을 사용하지만, React에서는 onClick을 사용하고 중괄호를 이용한다.
※ a Tag를 클릭하면 function이 작동하고 페이지가 다시 reload되게 되는데, 수업에서 계속해서 페이지가 reload되면 불편한 점이 생기므로 reload를 막고자 'e.preventDefault()'를 지정한다.
16.3. 이벤트에서 state 변경하기
어쨌거나 위의 사진처럼 작성하면 Error가 난다.
→ log를 살펴보면, undefined를 바꾸려고 시도했다고 한다.
이는 현재 a Tag의 function에 this가 App Component를 가리키고 있지 않기 때문
→ onclick 함수 다음에 bind(this)를 추가하면 된다. 이는 함수 안에서 this가 강제적으로 App Component를 가리키게끔 묶어준 것이라고 보면 됨
하지만 그래도 Error가 난다.
이 코드에서 react는 state의 값이 변경되었음을 감지할 수가 없다!
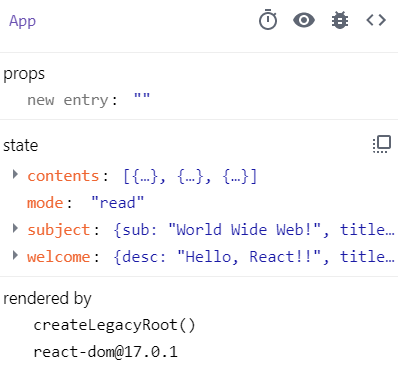
실제로 개발자 도구로 살펴보면, state값이 변경되고 있지만 페이지는 변하지 않는다.

이 모든 것을 해결하기 위해서는
this.setState({ 변경하려는 값 });위와 같은 코드를 사용해야 한다.
16.4. 이벤트 bind 함수 이해하기
console을 이용하여 render함수에서 this가 무엇을 가리키는 지 확인해보자.
너무나도 당연하게 this는 App Component를 가리킬 것이다.
하지만, a Tag의 onClick 이벤트의 함수에서는 this가 아무것도 가리키지 않아 위에서 문제가 발생했었다.
한 마디로, App Component를 this로 가리키는 this를 강제로 주입한 함수가 바로 bind인 것이다.
만약, bind하지 않고 함수 내에서 this를 이용하여 console에 내용을 띄워보면
event in undefined와 같은 내용을 볼 수 있을 것이다.
다음과 같은 함수를 console에 작성해보자.

bind를 하지 않았을 때는, console에서 this를 가리키는 것이 없기에 아무것도 띄우지 않는다.
하지만, bind를 하게 되면

다음과 같이 obj 변수의 name인 egoing이 출력되게 된다.
bindTest 함수 내부에서 this가 obj가 되게 하고 그런 함수를 새로 만들어내 bindTest2에 할당한 것이라고 보면 된다.
16.5. 이벤트 setState 함수 이해하기
state를 변경할 때 왜 변수를 변경하듯이 하면 안 되고 this의 setState를 이용해야만 하는 것일까?
먼저, render함수가 실행되기 이전에 모든 것을 수정하고 싶다면 constructor 내부에서 모든 것이 변경되게끔하면 된다.
만일 setState를 사용하지 않고

위의 사진처럼 변수를 바꾸듯 state를 변경하게 되면, react의 입장에서는 변수가 바뀐 것을 인지하지 못하고 바뀌었을 때 해당하는 내용도 함께 변경해주지 못한다. (위에서 말했듯, 개발자 도구로 살펴보면 mode 변수가 바뀌긴 하지만 내용은 그대로이다.)
그러므로 react에게 state가 변경되었음을 알려주어야 하고 이는
this.setState({ 변경하려는 값 });위와 같이 해주어야 하는 것이다.
'Programming 📱 > React & React Native' 카테고리의 다른 글
| [생활코딩 React 강의] #19. Create 기능 구현하기 (0) | 2021.01.14 |
|---|---|
| [생활코딩 React 강의] #17 ~ #18 : Props와 State에 대한 정리 (0) | 2021.01.05 |
| [생활코딩 React 강의] #10 ~ #14 : React의 실용성을 피부로 느끼는 (0) | 2020.12.28 |
| [생활코딩 React 강의] #7 ~ #9 : 나도 React 할 줄 안다! (0) | 2020.12.27 |
| [생활코딩 React 강의] #1 ~ #6 : React에 대하여 (0) | 2020.12.25 |