티스토리 뷰
[생활코딩 React 강의] #7 ~ #9 : 나도 React 할 줄 안다!
ESin99 2020. 12. 27. 01:40생활코딩(이고잉님)의 React 강의를 보고 배운 내용을 정리하는 게시물입니다.
www.youtube.com/watch?v=XMb0w3KMw00&list=PLuHgQVnccGMCRv6f8H9K5Xwsdyg4sFSdi
7. JS 코딩하는 법
- 디렉토리가 어떤 구성을 하고 있는지, 어디를 수정하면 될지 확인하면 됨
- public 디렉토리 : index.html이 있는 곳

≫ npm run start를 했을 때, 나오는 홈페이지가 index.html로 이루어진 것임
- 중요한 부분 : body tag 중 <div id = "root"> → 우리가 만들 Component는 <div id = "root"> 안에 들어가게끔 만들어 놓는 것

- 그렇다면 <div id = "root"> 안에 들어가는 Component들은 어디에 있는가?
- src 디렉토리 : 개발 작업을 할 때, 모든 파일은 이 디렉토리 안에 넣게 될 것임 (진입 파일 : index.js)

- index.js 파일을 열어보면, id가 root인 놈을 선택하는 선택자 볼 수 있음 (document.getElementById('root'))

- 이때의 id는 root가 아닌 다른 것으로 바꾸어도 되지만, public/index.html의 div tag id도 변경해주어야 함.
- document.getElementById('root') 앞의 <App /> : React를 통해 만든 사용자 정의 태그, 즉 Component를 의미함
- Component의 실제 구현은 import를 통해 알 수 있음

- './App'은 './App.js'에서 .js가 생략된 형태임, 그러므로 App.js 파일을 열어보면 확인할 수 있음
- App.js 파일을 열어보면 함수 방식 (function 형태) 혹은 클래스 방식(class 형태)으로 만들어져 있는데 이 수업에서는 class 방식을 사용하므로 class로 바꿔주기 (아래 사진처럼 변경하기)

- src/index.js 파일의 '<App />' 태그 : create-react-app이 샘플로 만든 컴포넌트의 실제 구현은 'import App from './App' 안에 들어있는 것. App.js에 들어가 보면 실제 태그 내용은 <div> tag임을 알 수 있음
- 우리가 개발할 때는 App.js 안의 내용을 지우고 원하는 내용을 작성하면 됨
- 반드시 React는 하나의 tag 안쪽에 나머지 태그가 있어야 함 : 가장 바깥쪽에는 tag 하나만 있어야 함
8. CSS 코딩하는 법
- src/index.js의 import를 확인해보면 ./index.css가 있음 (CSS를 코딩할 때는 ./index.css를 건들면 된다는 의미)
- src/App.css : App이라는 이름의 App.js 안에 들어있는 React의 Component가 로드되었을 때 같이 로드됨 (디자인 같이 하면 되는 것)
- App이라는 Component의 디자인을 그 App 안에 넣는 것
- src/App.css 내용을 다음과 같이 수정하면 index.html에 자동으로 적용됨


9. 배포하는 법
-새로고침 버튼에서 우클릭 - Empty Cache and Hard Reload(혹은 '빈 캐시 및 하드 새로 고침') 클릭
- 우리가 만들어낸 간단한 React App에서 개발자 도구 창을 열어 Network 창을 확인해보자.

- 현재 1.8MB의 용량을 사용 중이라는 의미
≫ 기능이 하나도 없는데 왜 이렇게 많은 용량을 사용하는가? : React에서 개발할 때 필요한 어느 정도의 기능이 다 들어있어서
- 우리는 개발자라서 상관이 없지만, 사용자가 사용할 때는 용량이 클수록 좋지 않음 (보안적인 문제 등)
그렇다면 줄이자!
- Production mode의 Application을 만들 때(build 할 때) 'npm run build' 명령어 입력
- build 디렉토리 생성

- 안에 index.html을 확인해보면 공백이 하나도 없이 알아보기 어려운 상태
≫ create-react-app이 실제 production 환경에서 사용되는 app을 만들기 위해 이미 갖고 있는 index.html 파일에서 공백과 같이 불필요하게 용량 차지하는 정보를 다 없앤 것 (그러므로 용량이 전보다 훨씬 작을 것임)
- 실제로 서비스할 때는 build 안에 있는 파일들을 사용하면 됨 (실서버 환경 만들어짐)
- serve 명령어 : npm을 통해서 설치할 수 있는 간단한 웹페이지

- 'npx serve -s build' : serve라는 웹 서버를 다운로드하여서 실행시킬 때 build 디렉토리를 root로 하겠다는 의미 (-s의 의미)
≫ npx를 사용하므로 실행할 때마다 새로 생성함


🎈 React #1~#6에서는 React에 대한 정보, 기본적인 React 설치 방법을 알아보았고 #7~#9에서는 React로 코딩하는 법, 실행하는 법, 배포하는 법을 알아보았다.
☠ 간혹 npm run server를 입력하면 다음과 같은 문구가 뜬다.
Something is already running on port 3000.

그리고 localhost:3000에 들어가 보면 내가 작성했었던 react 웹앱이 실행 중임 (port가 정상적으로 종료되지 않은 것 같음)
해결: 먼저 port 3000을 사용하고 있는 PID를 찾기 ('netstat -ano')

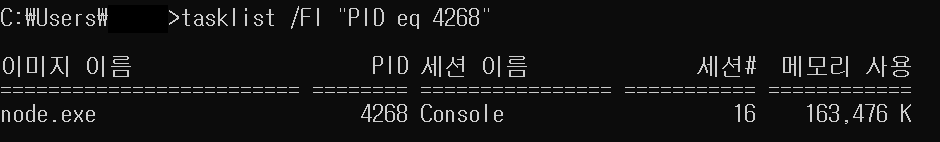
port 3000을 사용하고 있는 PID가 4268 임을 확인함 → 그러나 PID 4268 프로세서가 내가 사용 중인 react app이 아닌 경우가 있을 수 있으니 확인해봐야 함! ('tasklist /FI "PID eq 4268"')

확인해본 결과, node.exe를 실행 중이므로 react app을 실행하는 프로세서이므로 종료시켜야 함! ('taskkill /F /PID 4268')

그리고 다시 'npm run start'를 입력하면 port 3000으로 연결된다! (해결 완료 🎀🥰)
'Programming 📱 > React & React Native' 카테고리의 다른 글
| [생활코딩 React 강의] #19. Create 기능 구현하기 (0) | 2021.01.14 |
|---|---|
| [생활코딩 React 강의] #17 ~ #18 : Props와 State에 대한 정리 (0) | 2021.01.05 |
| [생활코딩 React 강의] #15 ~ #16 : State와 Props, 그리고 Render (0) | 2021.01.04 |
| [생활코딩 React 강의] #10 ~ #14 : React의 실용성을 피부로 느끼는 (0) | 2020.12.28 |
| [생활코딩 React 강의] #1 ~ #6 : React에 대하여 (0) | 2020.12.25 |